構圖的平衡
在學習構圖時,經常可以聽到所謂的黃金比例、幾分法(二分法、三分法...等),但我認為最終的
目的,便是照片在最後的呈現時能夠得到平衡,而不至於左重右輕或是左輕右重.
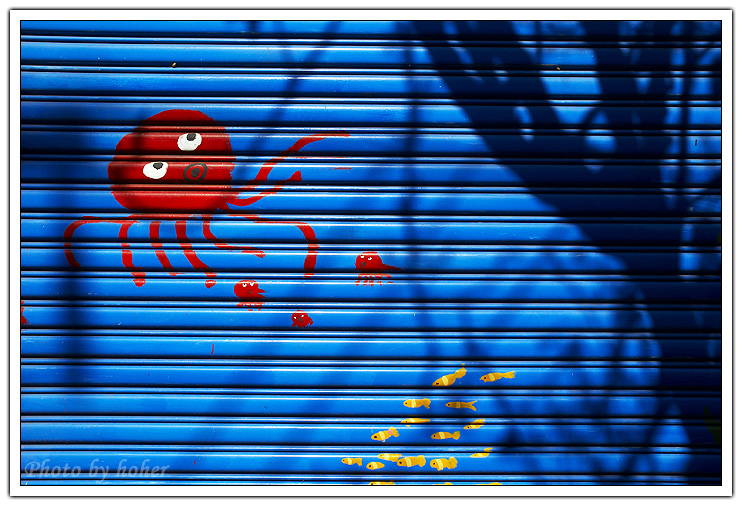
這是在藝術街上其中一戶公寓的鐵門,中午時分剛好樹的影子映在鐵門上,通常黑色在人的視覺
裡所佔的比例是較重的,章魚與小魚是在中左邊,雖然右邊沒實體的東西,但是有樹的影子,照
片整體看來便有了平衡,而不至於右重左輕,並且有了虛(影子)與實(章魚與魚)(對比).

如同上面的例子講的,如果說黑色在視覺裡是比較重的,那白色當然是比較輕的下面這一張照片
裡的白雲在畫面佔了不少,在畫面裡是屬於斜角,拍攝時顏色較深的教堂屋頂及上面的十字架我
只保留了一點,感覺上整個畫面便達到了平衡,而且拍攝時我刻意轉了角度,讓畫面除了呈現斜
角之外,並有延伸的感覺.

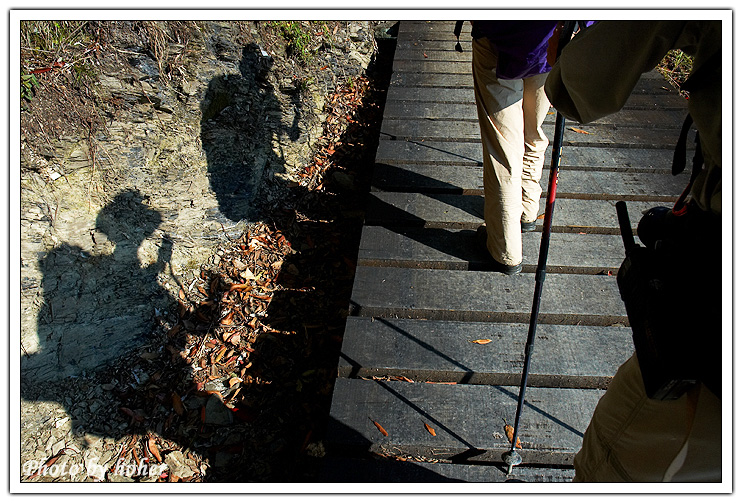
這一張照片與第一張有亦曲同工之妙,不過這張照片主題變成了影子,所以拍攝時影子我讓他完
整出來,右邊真實的人身則不需完整出來,如此畫面也能得到平衡及對比.

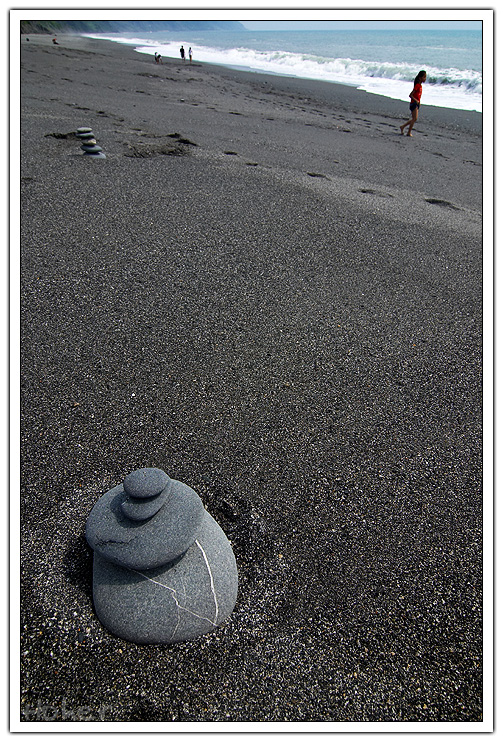
我的對焦點在石頭上,如果少了右上的人經過,畫面的右上就會顯的較為空洞,感覺上也會覺得
左邊重了些,這張拍攝時右上並不是一直有人走過,我事先站在那邊先測好光及想好構圖,等待
人走過到我想要的位置才按下快門,才得到這張照片.

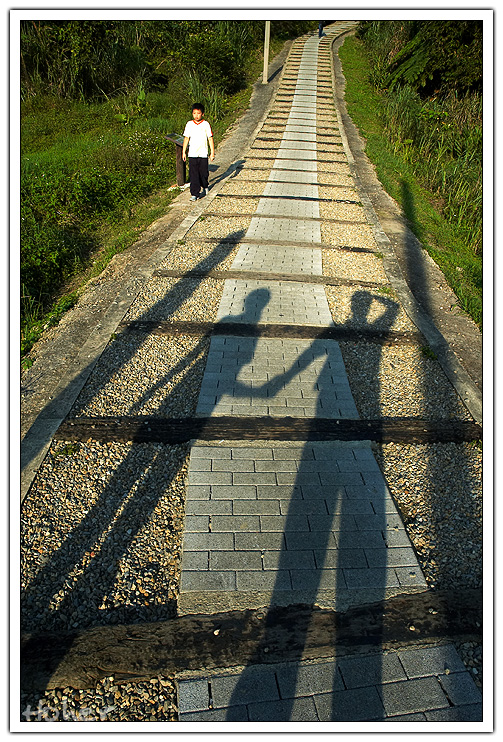
長長的影子加上長長的步道,讓這張照片有了延伸感,不過下方好像重了點.

那下面這張呢?加了前面的人之後,除了延伸感之外,還多了點平衡與趣味(近大遠小),並且有
了對比,元素就比上一張多了不少,當然這張也是我等出來的.

如下圖,如果把畫面從對角線切成一半,假設馬路上沒有那三台車,以份量來看右上是"1+1",
左下就是"1",但是我站在那邊等了一下,等到了這三台"鮮豔"的車經過,加上這三台車的份量
,左下也變成了"1+1",畫面感覺也就較為平衡,除了平衡之外,車子也替這條曲線(馬路),讓
延伸感更加明顯.

下面這兩張如果試問,沒有了左邊的車子與機車,畫面是不是會顯的右重左輕!?
第一張拍攝我便一樣站在那邊等了一下,等到車子經過才按下快門.

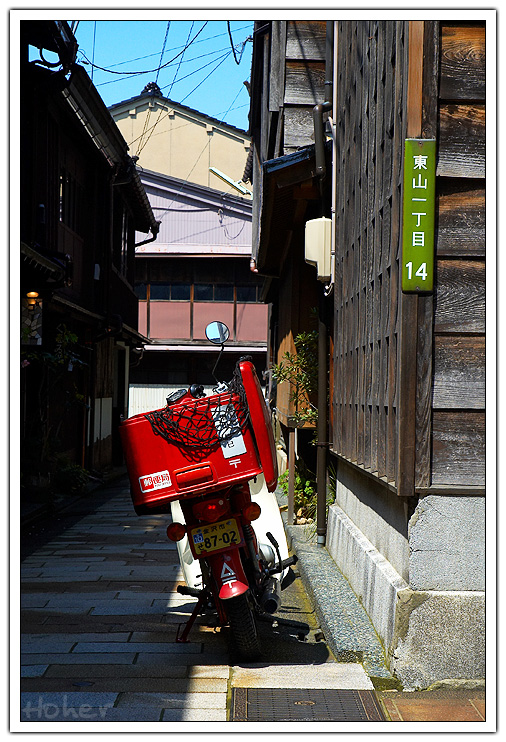
這一張則是剛好郵差(紅色機車是日本的郵差騎的)把車停在那邊,我則趕緊按下了快門.

我這平台上等了一會兒,有對情侶坐了下來欣賞風景,少了這兩位,看起來就比較像一般的風景照,
但多了他們,讓照片的結構又更好,空間感更好,延伸性更長,平衡性當然不用說

而下這張呢?如果畫面裡少了人,由於山是在左邊,整體比重是偏向右邊,加了人之後,不但能
平衡畫面,更能增加延伸(空間)感.
這張是請Tony站在那邊客串的

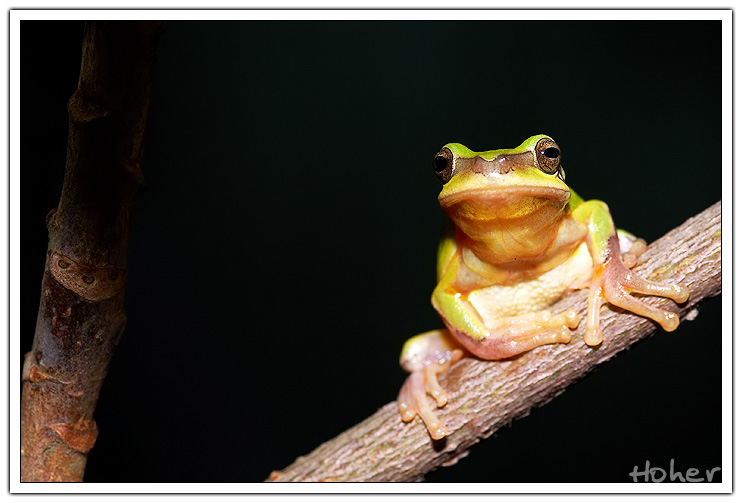
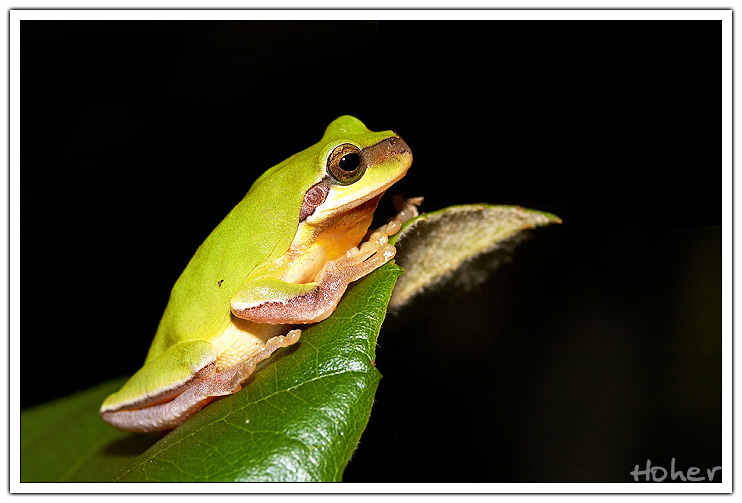
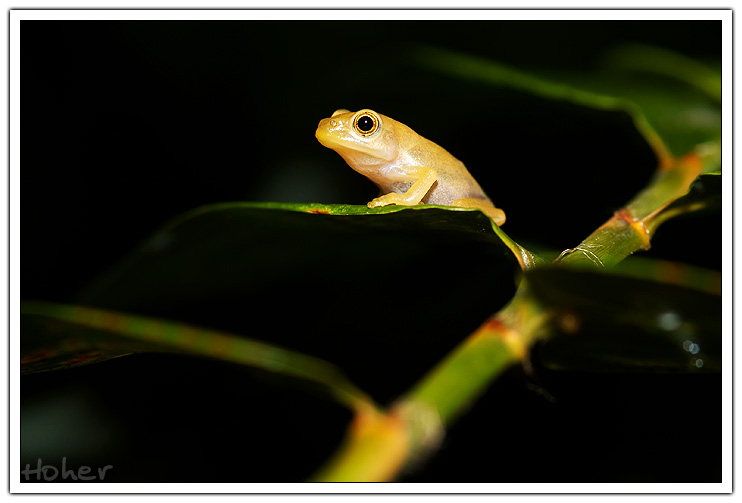
平常拍攝青蛙時我也會儘量運用這個觀念,如下圖,保留左邊的樹枝,來讓畫面得到平衡.
但右上似乎多了那麼一點點!??

所以通常拍完回來之後,我也會看看自己的照片是不是有改進的空間,如果可以在現場環境許可下
,下次便可以有更完美的構圖

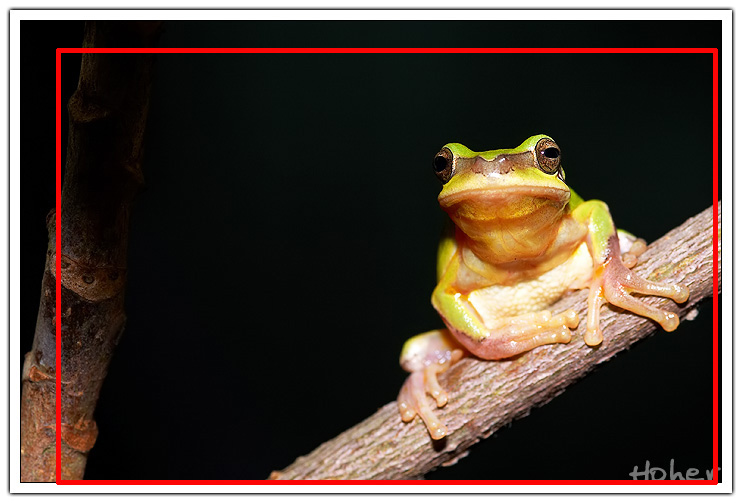
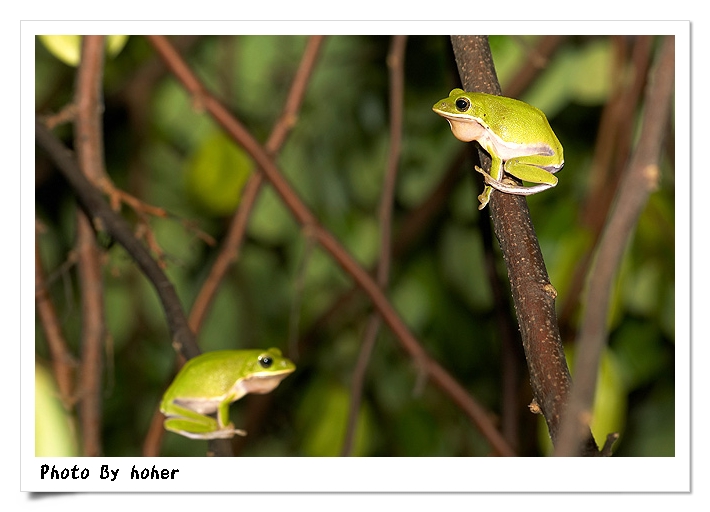
除了實體的樹枝之外,亦可以利用散景來達到照片的平衡,如下圖,我保留了右上的散景,除了
可以讓畫面的右上方看起來不會太空洞之外,也可以讓照片得到平衡.

那我們來試看看如果今天沒有右上呢?我利用Photoshop把右上塗掉,各位可以與上圖比較看看

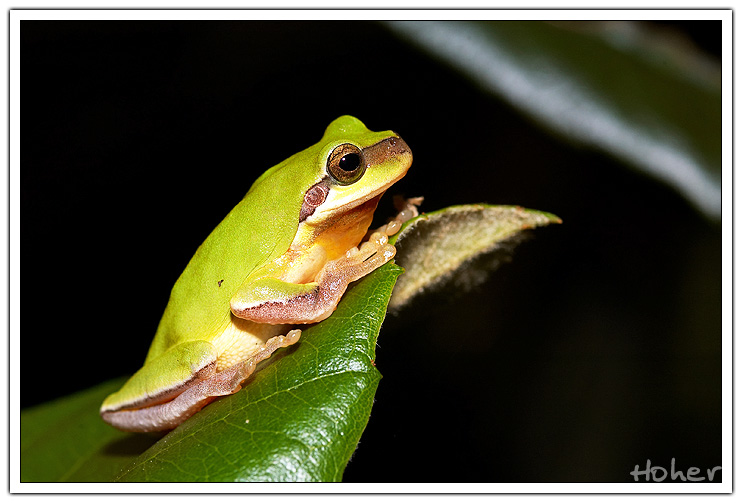
下面這張亦是相同原理.

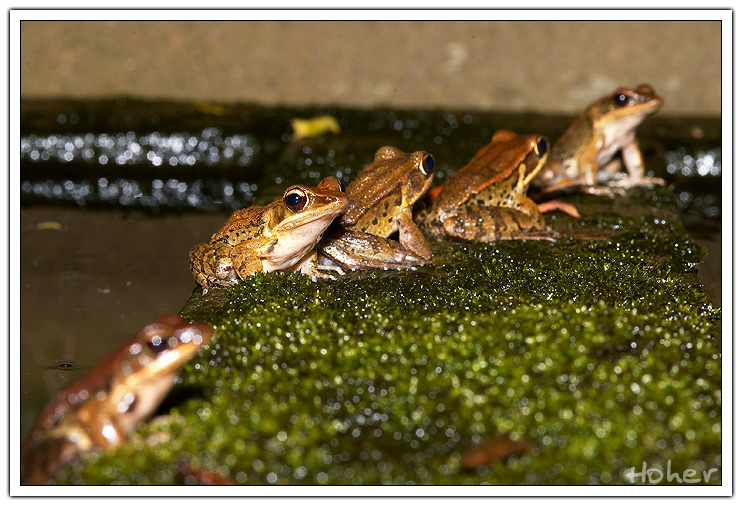
除了單一隻青蛙外,我們也可以利用景深來達到構圖的平橫與空間感,甚至是可以看圖說故事!!

上面那張是俯角拍攝,而下面這張則是與青蛙的視角,剛好青蛙排排站,
利用斜角構圖的方式來讓畫面有延伸感與平衡感
註:拍青蛙千萬不可以怕髒

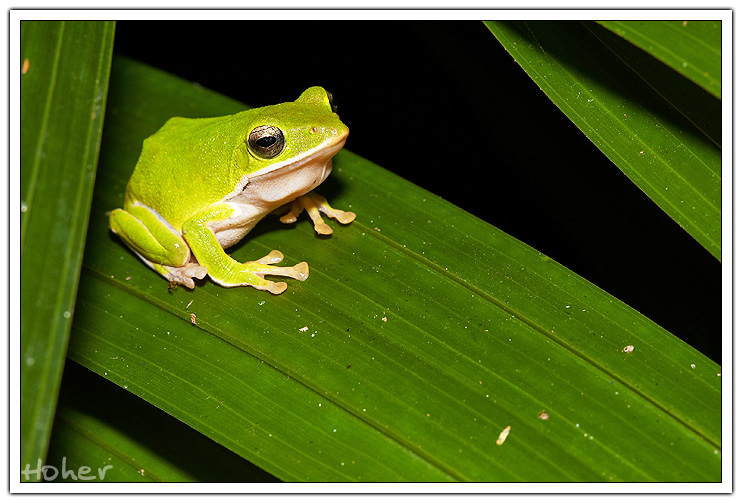
而這張你看到了什麼呢? 延伸感、空間感、斜角、對比……..

善用現場的環境: 如下圖的植物體,可以表現出層次、光影、線條,當然平衡也是一定要的

而這張與上面那張也有異曲同工之妙,只是這張是比較仰角的角度

而這張也是一個利用植物很好的範例,但這張裡除了平衡外,還多了曲線與趣味
 |

